Oil Alternatives
eLearning Tab Interaction
OVERVIEW
This eLearning tab interaction helps individuals quickly learn about healthy cooking oil alternatives and what use they best serve.
Audience: Anyone seeking information about healthy cooking oil alternatives
Responsibilities: Instructional Design, eLearning Development, Mind Mapping, Visual Design, and Mockups
Tools Used: Articulate Storyline 360, Mindmeister
Problem & Solution
Making healthy food choices contributes significantly to one’s overall well-being. However, it is imperative that when preparing those healthy meals, one carefully weighs the options they have for cooking oil alternatives. Many might be wondering, “Which oil is best for me?” I designed this concept eLearning tab interaction project to inform cooks about healthy cooking oil alternatives and what use they best serve.
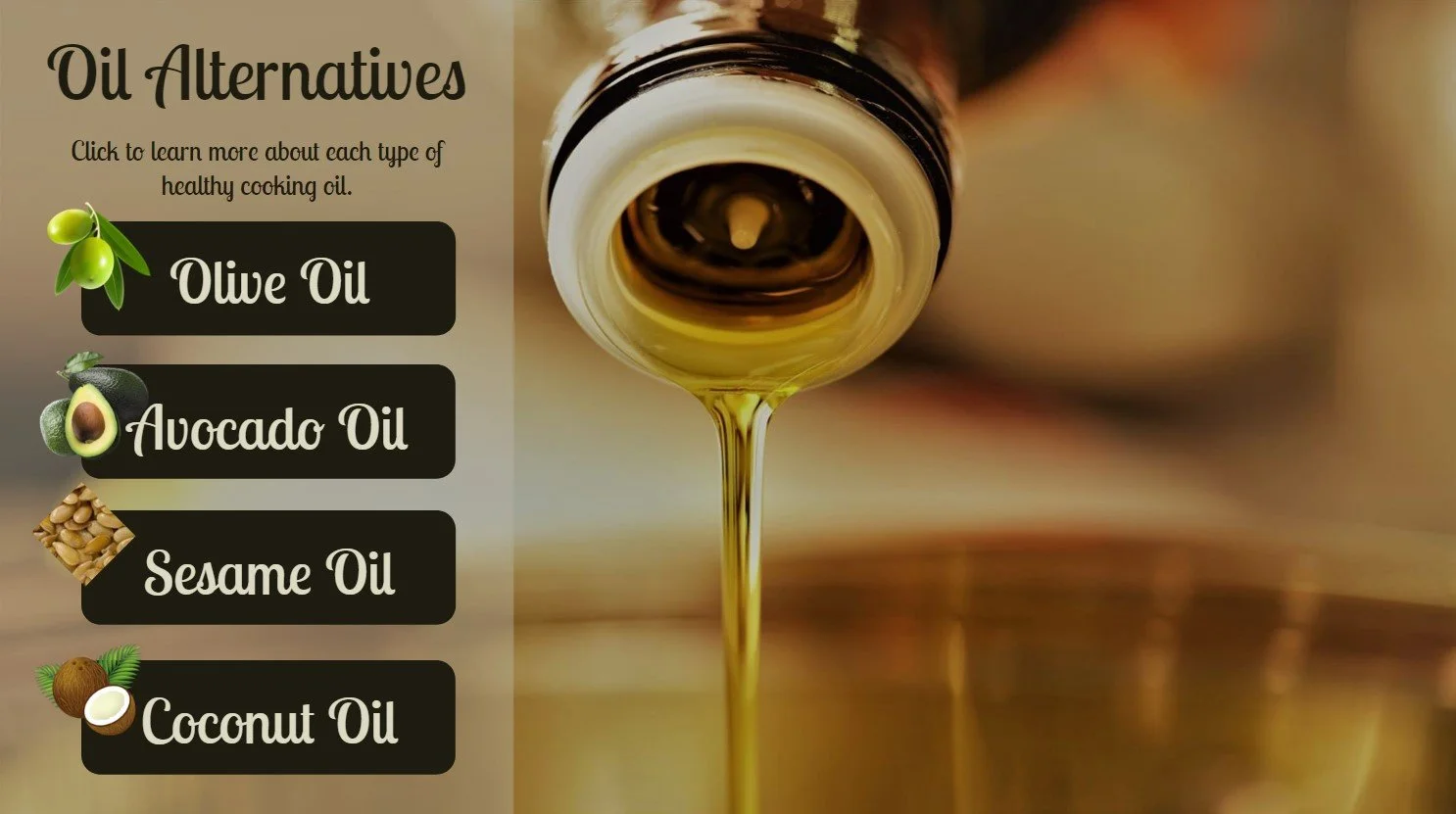
Title Screen
PROCESS
The turnaround time to produce this eLearning tab interaction was relatively quick. I created a mind map, designed visual mockups, and developed a prototype using Articulate Storyline 360. After experimenting with different approaches to this project and using constructive feedback to guide effective iterations, I created a user-friendly and informative tab interaction eLearning tool.
Mind Map
Growing up in a home with a mother who was very health conscious, I had some knowledge of healthy oil alternatives. However, to ensure accuracy and expand my knowledge, I researched information about healthy cooking oil alternatives and created a mind map to help organize the information.
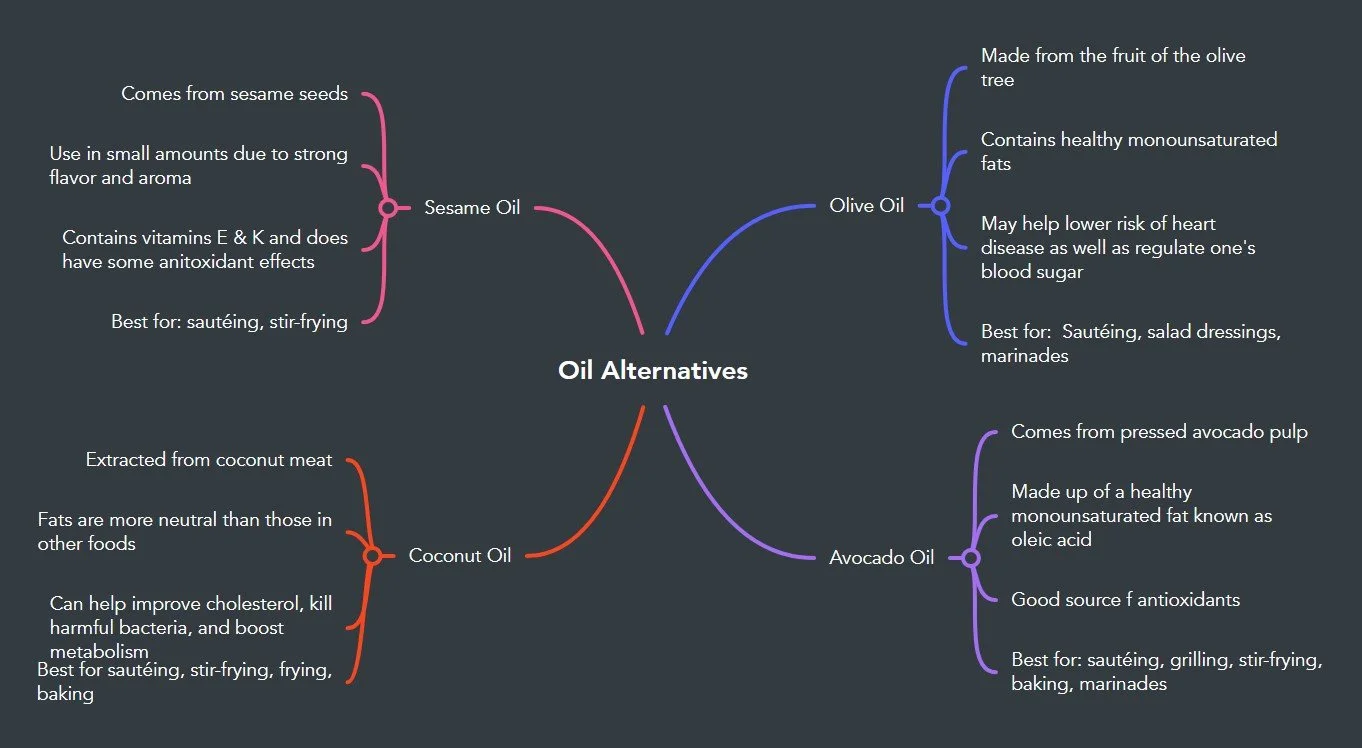
Mind Map
Visual Mockups
Next, I proceeded to create various visual mockups. This allowed me to play around with some of the visual design aspects of the project. After receiving feedback, I began to go through the iterative process of perfecting the design. The following are some changes I made:
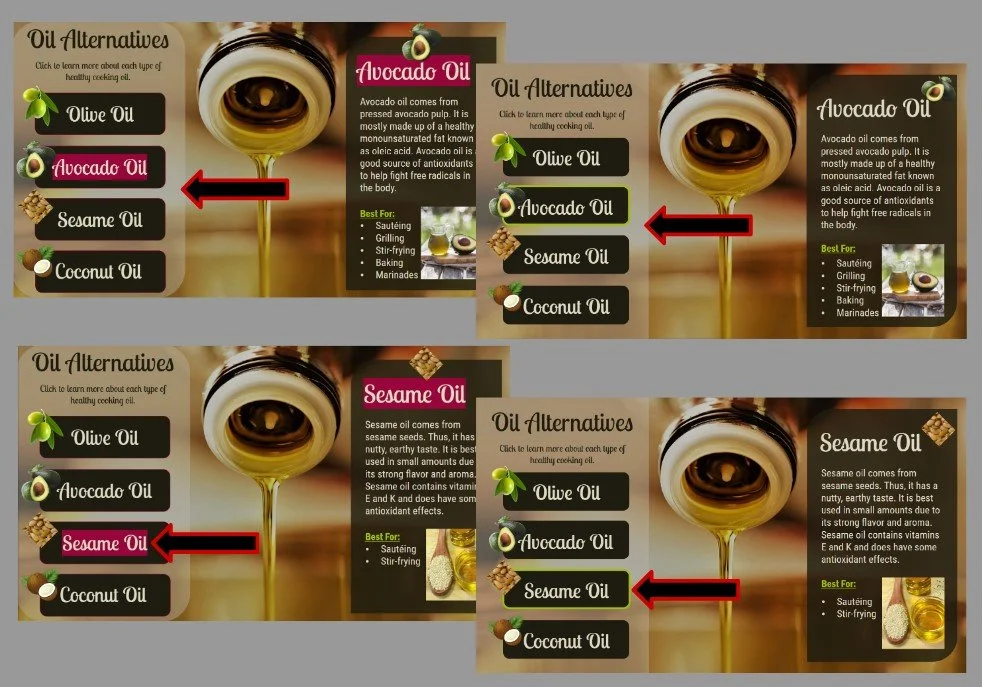
Increased the padding around the tab choices
Changed the large background shape of the tab choices to that of a rectangle
Changed the color that indicated the selected choice from red to green
Visual Mockups with Arrow Indicating Changes
Interactive Prototype
Using the visual mockups and the mind map as my guides, I used Articulate Storyline 360 to create an interactive prototype. The purpose of the prototype was to ensure the functionality was intuitive to the learner and that all of the triggers were working correctly. I first developed this project using slides. However, as I reflected upon things, I felt that using layers would be more efficient. Thus, I proceeded in that direction when moving on to the full development of the project.
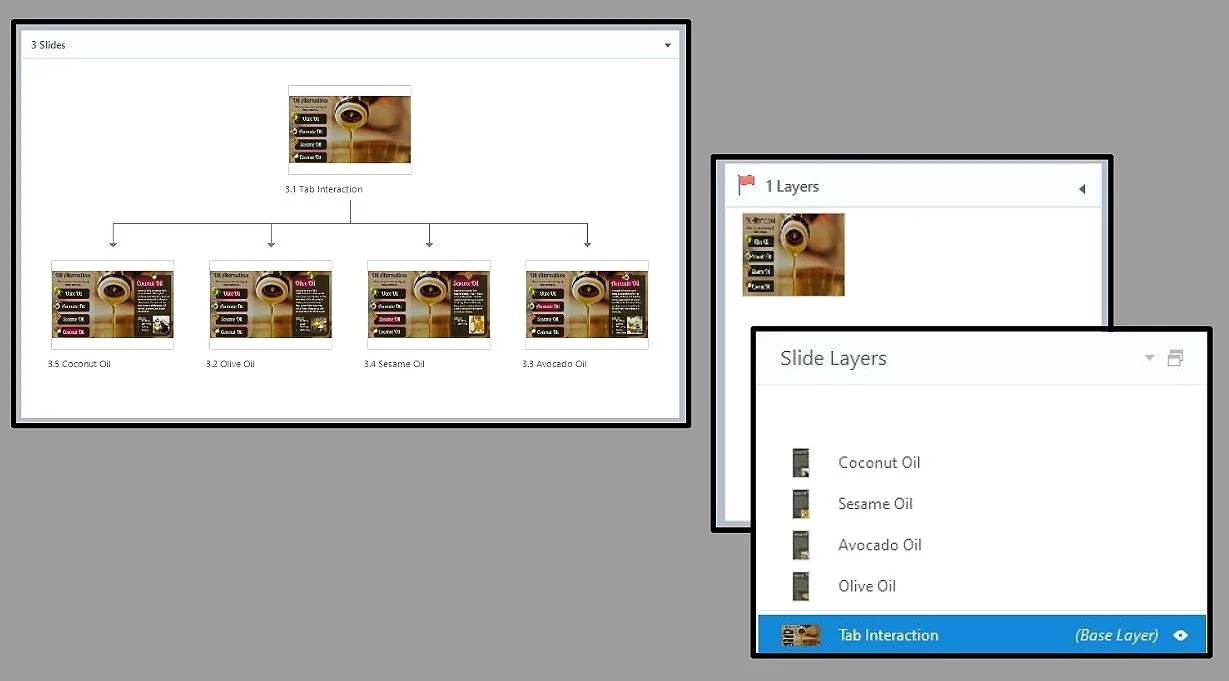
Story View of Slides vs. Layers
Full Development
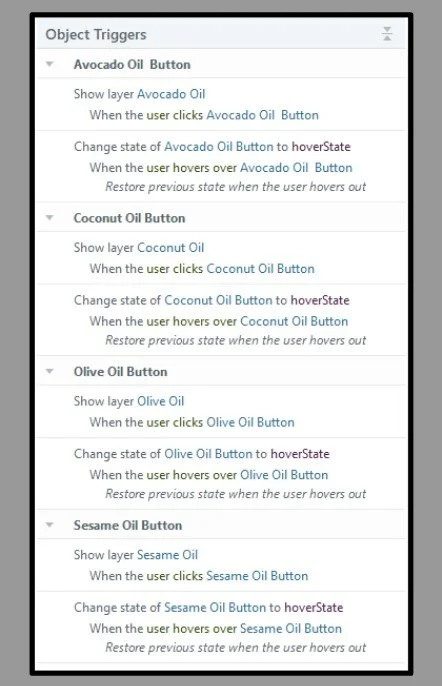
Upon completing the interactive prototype and putting it in the hands of potential users, I received crucial feedback that helped me better visually indicate the user's choice. Initially, I had the indicator only on the layer that reflected the selection chosen. However, I accomplished the desired effect by creating a hover state for each tab on the base layer.
Triggers for hoverState
Ultimately, the full development of this project was completed using a combination of layers and states. Additionally, I used triggers to enable the user to move back and forth between different tab choices. The result is a user-friendly, informative tab interaction tool that provides information about healthy oil alternatives.
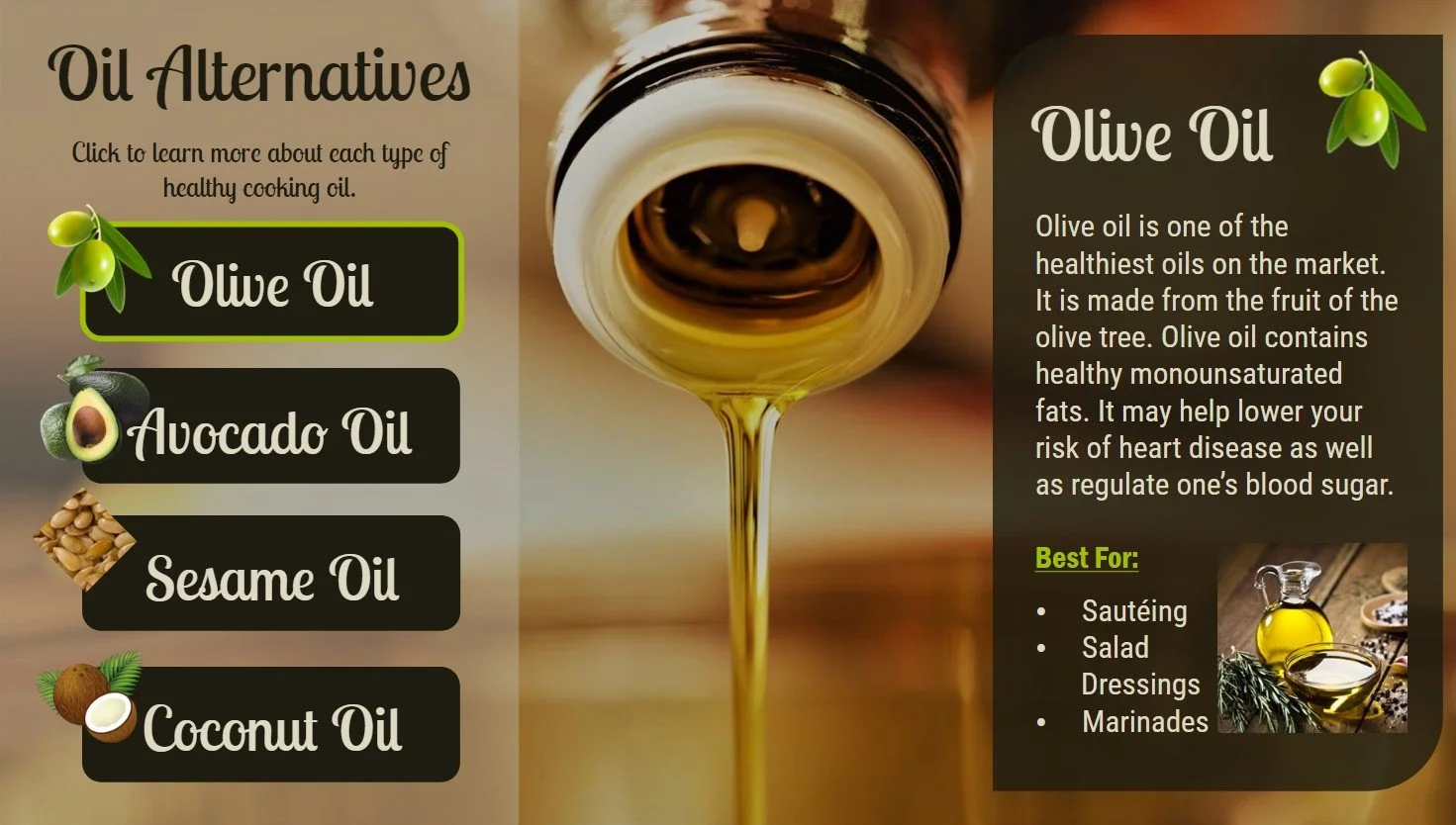
Olive Oil Screen
RESULTS & TAKEAWAYS
With this project, I created a polished and professional eLearning product. As I progress in my career as an instructional designer, new ways of using what is already at my fingertips will be discovered. I will be challenged to improve upon my knowledge and stretched to learn new things. I welcome this challenge because it brings me great joy to design and develop eLearning experiences that benefit others.